-
WordPress教程:创建彩色标签云
- 时间:2025-04-01 01:09:47 来源: 人气:4
标签云是许多 WordPress 主题中常见的功能,它能够以视觉化的方式展示博客中的标签。本文将详细介绍如何为你的 WordPress 网站添加彩色标签云,包括边栏调用和独立页面的实现方法。
### 1. 调用标签云
在 WordPress 中,我们可以使用 wp_tag_cloud() 函数来生成标签云。以下是一个示例代码:
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC'); ?>
代码参数说明:
smallest:表示标签的最小字号。largest:表示标签的最大字号。unit=px:字体单位为像素。number=0:显示所有标签。如果设置为40,则只显示40个标签。orderby=count:按照标签关联的文章数量排序。order=DESC:降序排列(ASC为升序)。
更多参数可以参考官方文档。
### 2. 添加彩色功能
为了使标签云更加生动,我们可以通过自定义函数为其添加随机颜色。将以下代码添加到主题的 functions.php 文件中:
// 边栏彩色标签
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = '/style=(\\'|\\")(.*)(\\'|\\")/i';
$text = preg_replace($pattern, "style='color:#{$color};$2;", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
这段代码会为每个标签随机生成一种颜色,从而使标签云更具吸引力。
### 3. 制作标签云页面
如果你想创建一个专门展示标签云的页面,可以按照以下步骤操作:
#### 步骤 1:创建模板文件
复制主题中的 page.php 文件,并在顶部添加以下代码:
<?php
/*
Template Name: Tags
*/
?>
#### 步骤 2:替换内容区域
找到 page.php 文件中的内容区域,将其替换为以下代码:
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC'); ?>
#### 步骤 3:移除评论功能
删除 page.php 文件中与评论相关的代码:
<?php if (comments_open()) comments_template('', true); ?>
#### 步骤 4:保存并命名
将修改后的文件另存为 page-tags.php。
#### 步骤 5:创建新页面
登录到 WordPress 后台,新建一个页面,在“页面属性”中选择“Tags”模板即可。
### 4. 在边栏中调用标签云
如果你希望在边栏中显示标签云,可以直接使用以下代码:
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=20'); ?>
当然,大多数规范的主题都支持小工具功能。你可以在 WP 后台 - 外观 - 小工具 中查找“标签云”小工具,并将其拖放到侧边栏中。
### 总结
通过以上步骤,你可以轻松为 WordPress 网站添加彩色标签云。需要注意的是,具体的样式需要通过 CSS 进行调整,以确保与网站整体风格一致。
相关文章
-
 WordPress 是一个功能强大的内容管理系统,它允许用户通过简单的操作来自定义网站的外观和功能。在 WordPress 模板系统中,页面模板(page.php)是一个非常重要的组成部分。除了默认的页面模板外,我们还可以创建自定义页面模板,以满足不同设计需求。下面,我们将详细介绍如何为 WordP...2025-04-01
WordPress 是一个功能强大的内容管理系统,它允许用户通过简单的操作来自定义网站的外观和功能。在 WordPress 模板系统中,页面模板(page.php)是一个非常重要的组成部分。除了默认的页面模板外,我们还可以创建自定义页面模板,以满足不同设计需求。下面,我们将详细介绍如何为 WordP...2025-04-01 -
 优化WordPress网站以加速百度收录是许多站长关注的重点。以下是一篇经过改写、符合SEO规范的文章,包含代码展示和格式调整。 --- 在构建完一个WordPress站点后,站长们通常最期待的就是让搜索引擎尽快收录自己的网站。对于国内用户而言,提交链接至百度是一个关键步骤。那么,如何无插件实现...2025-04-01
优化WordPress网站以加速百度收录是许多站长关注的重点。以下是一篇经过改写、符合SEO规范的文章,包含代码展示和格式调整。 --- 在构建完一个WordPress站点后,站长们通常最期待的就是让搜索引擎尽快收录自己的网站。对于国内用户而言,提交链接至百度是一个关键步骤。那么,如何无插件实现...2025-04-01 -

WordPress密码重置提示“您的重设链接无效,请请求新链接”
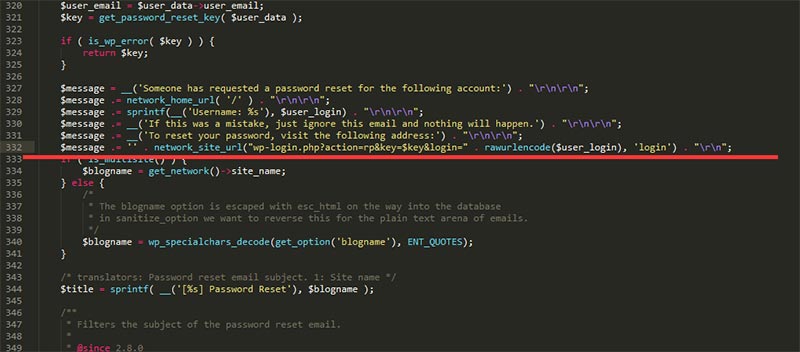
在使用WordPress进行网站建设时,用户注册功能是一个非常重要的组成部分。然而,在实际操作中,可能会遇到一些问题,比如密码重设链接格式错误的情况。本文将详细介绍如何解决这一问题,确保您的网站能够正常运行。 最近在对某个网站进行改版时,新增了用户注册功能。在测试过程中,我们发现当...2025-04-01 -

WordPress升级时遇到504 Gateway Time-out及“另一更新正在进行”的解决办法
在使用WordPress进行后台在线升级时,您可能会遇到服务器返回“504 Gateway Time-out”的错误提示。 这通常发生在基于Nginx环境的服务器上,尤其是国内的服务器。 当出现这种情况时,有些人可能会尝试修改Nginx的一些默认配置来解决这个问题。 这种做法并没有错,如果修改后能...2025-04-01