-
PbootCMS模板保存目录修改:设置二级子目录
- 时间:2025-04-01 02:17:03 来源: 人气:5
在使用PbootCMS进行网站开发时,有时需要对模板的保存目录进行自定义设置,比如添加一个二级子目录。这不仅有助于更好地组织文件结构,还可以提升网站的安全性和管理效率。接下来,我们将详细介绍如何在PbootCMS中设置模板子目录。
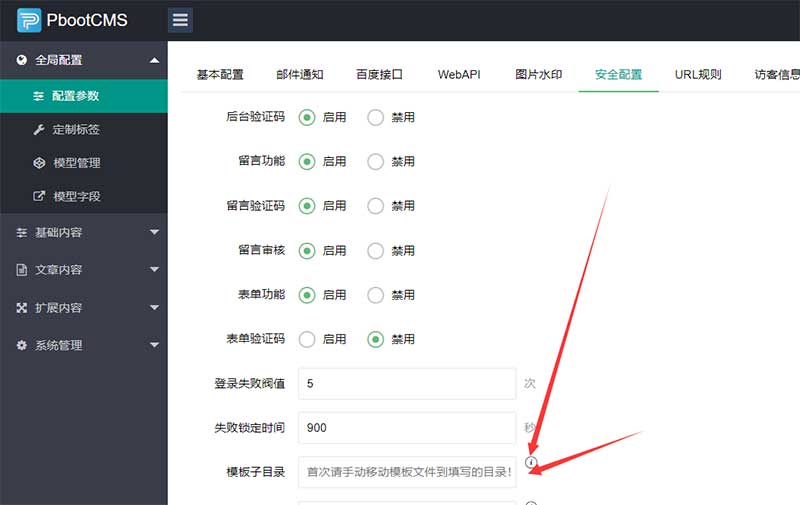
首先,登录到您的PbootCMS后台管理系统。进入后,在左侧导航栏找到【全局配置】选项并点击进入。接着,在【全局配置】页面中选择【配置参数】,然后找到其中的【安全配置】部分。
在【安全配置】里,您可以发现一个名为“模板子目录”的设置项。这就是我们需要调整的地方。通过这个设置,您可以指定模板文件存放的具体子目录。

如果您希望创建一个二级子目录,例如“html”,那么需要将这个子目录文件夹放置在template文件夹下的default文件夹内。完成文件夹的创建后,在上述提到的“模板子目录”输入框中填写“html”。这样,系统就会自动识别并将模板文件存放到您指定的子目录中。
对于从老版本升级到最新版本的用户来说,可能会遇到一些兼容性问题。如果之前没有使用过模板子目录功能,现在想启用它,可以先新建一个如“html”的目录。进入后台后,再将模板子目录设置中的内容清空或删除即可恢复默认设置。
为了帮助您更直观地理解,这里提供了一个简单的代码示例:
// 示例代码:假设我们有一个html目录
var templateSubDirectory = 'html';
console.log('模板子目录已设置为:' + templateSubDirectory);
以上就是关于PbootCMS中如何设置模板子目录的详细步骤。通过这样的设置,您可以更加灵活地管理网站模板文件,同时也能提高系统的安全性与可维护性。记得根据实际需求调整相关配置哦!
相关文章
-
 如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01
如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01 -
 在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01
在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01 -
 在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01
在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01 -
 在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01
在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01