-
PbootCMS列表显示异常:前端页面显示2条内容的BUG修复方案
- 时间:2025-04-01 02:20:17 来源: 人气:6
在使用PbootCMS进行网站开发的过程中,有时会遇到一些让人摸不着头脑的问题。今天,我们就来探讨一个比较典型的BUG:后台列表中明明只有一篇文章,但前端却显示了两条。这种问题虽然少见,但一旦出现,可能会让开发者感到困惑。
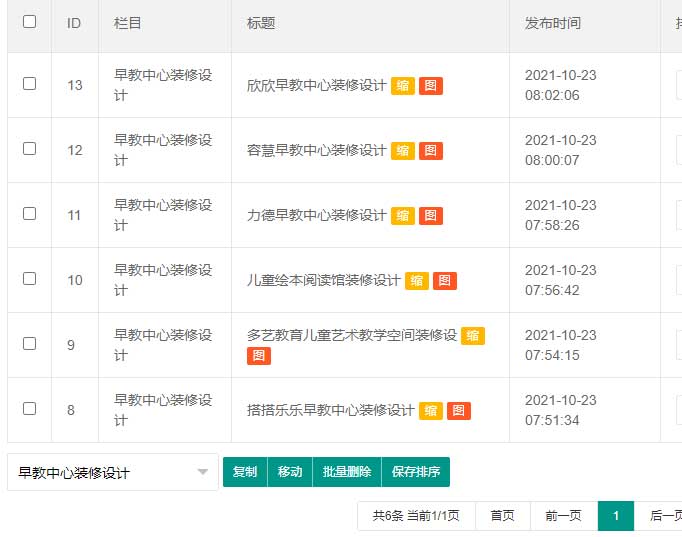
首先,我们来看一下问题的表现形式。如下图所示,后台只添加了一条文章:

然而,在前端页面上,这条文章却出现了两次:

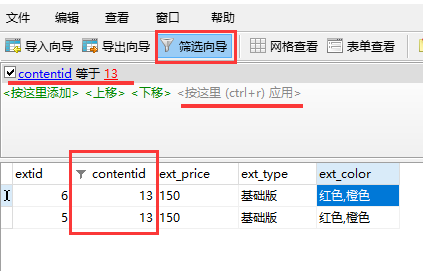
经过分析,发现该问题的原因是ay_content_ext表中插入了两条关联数据。通常情况下,每篇文章只会对应一条记录,但在某些极端操作下(例如手动修改数据库或程序异常),可能会导致重复记录的产生。
为了解决这个问题,我们需要手动清理数据库中的多余记录。以下是具体的解决步骤:
1. 找到问题文章的ID。本例中的ID为13。
2. 使用数据库管理工具(如Navicat)连接到您的数据库。
3. 打开ay_content_ext表,并使用筛选功能查找对应的记录。
4. 添加筛选条件:contentid 等于 文章ID。
5. 应用筛选后,您应该能看到两条记录。
6. 删除其中一条多余的记录即可。

此外,如果您更喜欢通过SQL语句直接解决问题,可以尝试以下代码:
DELETE FROM ay_content_ext WHERE contentid = 13 LIMIT 1;
此代码的作用是从ay_content_ext表中删除一条与指定ID(本例中为13)相关的记录。请确保在执行前备份数据库,以防止误删重要数据。
总结来说,PbootCMS的这一BUG主要是由于数据库中存在重复记录引起的。通过上述方法,您可以轻松定位并解决问题。同时,为了避免类似问题再次发生,建议定期检查数据库的完整性,并尽量避免手动修改数据库记录。
希望这篇文章能帮助到正在为此问题苦恼的朋友们!如果还有其他疑问,欢迎随时交流。
相关文章
-
 如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01
如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01 -
 在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01
在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01 -
 在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01
在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01 -
 在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01
在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01