-
PbootCms网站版权年份自动更新优化
- 时间:2025-04-01 02:23:25 来源: 人气:24
许多网站在底部都会显示“某某年-某某年 某某公司版权所有”的字样,例如“2015-2020 版权所有”。然而,每年都需要手动将年份数字加1,这不仅麻烦,还容易忘记。今天,我们将通过一个小技巧来解决这个问题,让版权年份自动更新。
这种方法适用于PbootCms的所有版本,操作简单且高效。以下是具体步骤:
1、首先,打开文件路径:
/apps/home/controller/ParserController.php
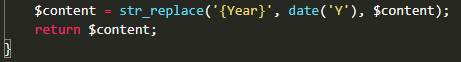
2、找到 parserAfter 方法,在 return $content; 这一行之前插入以下代码:
$content = str_replace(''{Year}'', date('Y'), $content);
完成修改后,代码结构应如下所示:

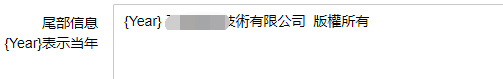
接下来是使用方法。在需要显示当前年份的位置,输入 {Year},系统会自动将其替换为当前年份。

例如,如果你的版权信息原本写的是“2015-{Year} 版权所有”,那么无论哪一年访问网站,都会自动显示为“2015-2023 版权所有”(假设当前年份为2023)。
这样一来,你再也不用担心忘记更新版权年份的问题了。整个过程简单易行,极大地提升了网站维护的效率。
教程到此结束,希望对您有所帮助!如果您有任何疑问或需要进一步的帮助,请随时联系我们。
相关文章
-
 如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01
如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01 -
 在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01
在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01 -
 在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01
在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01 -
 在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01
在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01