-
PbootCms后台登录验证码不显示解决方案【阿里云虚拟主机】
- 时间:2025-04-01 02:44:17 来源: 人气:19
在使用PbootCms的过程中,如果遇到后台登录时验证码图片无法显示的问题,尤其是在阿里云虚拟主机环境下,这通常是由于服务器配置导致的。本文将详细介绍如何解决这一问题,确保您的网站能够正常运行。
首先,我们需要明确问题的根源。验证码图片无法显示的主要原因在于阿里云虚拟主机的PHP.INI设置可能未正确配置,导致验证码生成脚本无法正常运行。接下来,我们将一步步指导您如何解决这一问题。
第一步:登录阿里云控制台。
进入阿里云官网,使用您的账号信息登录到阿里云管理控制台。
第二步:进入虚拟主机管理页面。
在控制台中找到并点击“虚拟主机”选项,进入虚拟主机的管理界面。
第三步:高级环境设置。
在虚拟主机管理页面中,找到并点击“高级环境设置”。这里您可以对虚拟主机的各项设置进行调整。
第四步:PHP.INI设置。
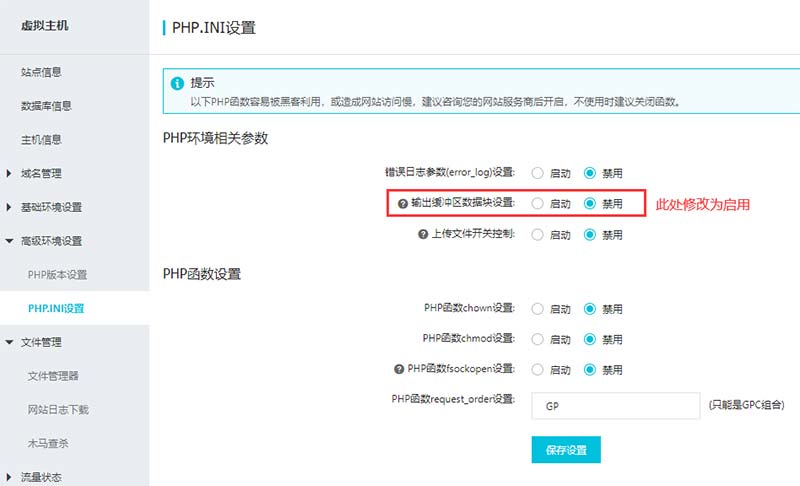
在高级环境设置中,找到“PHP.INI设置”选项,并点击进入。如下图所示:

第五步:检查并修改PHP配置。
在PHP.INI设置页面中,重点检查以下几个参数:
1. gd库是否已启用:GD库是生成验证码图片所必需的扩展,确保它已被启用。
2. file_uploads:确保该选项为On,以允许文件上传功能。
3. display_errors:建议将其设置为Off,避免错误信息暴露在外。
4. memory_limit:适当增加内存限制,确保脚本有足够的资源运行。
// 示例代码:检查PHP配置
phpinfo();
完成以上设置后,请记得保存更改并重启虚拟主机服务,以使新的配置生效。
最后,返回到您的PbootCms后台登录页面,刷新后查看验证码是否能够正常显示。如果问题仍然存在,可以尝试联系阿里云技术支持,获取进一步的帮助。
通过以上步骤,您可以有效解决PbootCms在阿里云虚拟主机上验证码图片无法显示的问题。希望这篇文章对您有所帮助!
注意:在实际操作过程中,请根据您的具体需求和环境进行调整,同时备份好相关配置文件,以防万一出现问题可以及时恢复。
相关文章
-
 如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01
如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01 -
 在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01
在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01 -
 在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01
在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01 -
 在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01
在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01