-
PbootCMS后台设置:实现二级菜单默认展开与栏目全展开
- 时间:2025-04-01 03:23:28 来源: 人气:4
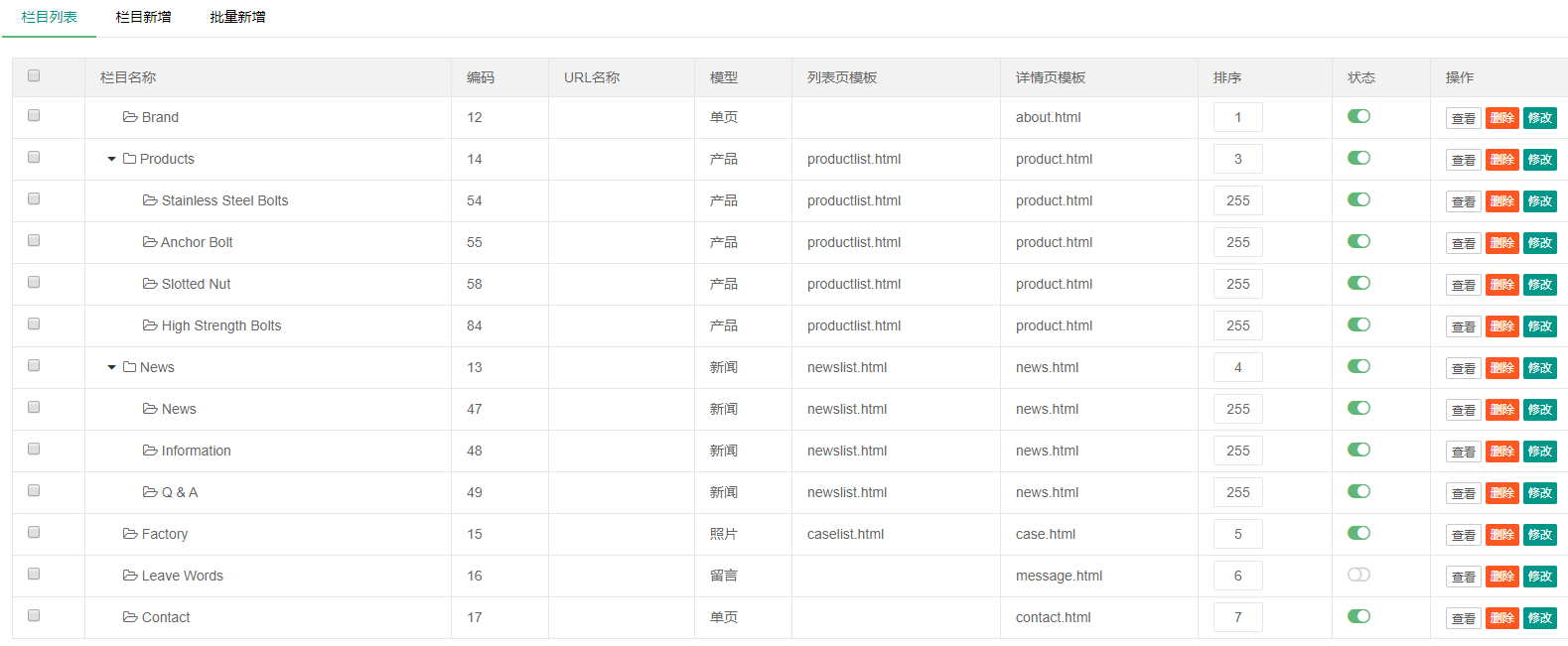
PbootCMS后台设置二级菜单默认展开效果
在使用PbootCMS进行网站管理时,有时我们希望后台的栏目菜单能够默认全部展开,以方便快速找到目标内容。本文将详细介绍如何通过修改代码实现这一功能。

具体修改方法
要实现后台二级菜单的默认展开效果,我们需要对相关文件进行简单的代码修改。以下是具体步骤:
1. 找到以下路径下的文件:
/apps/admin/view/default/content/contentsort.html
该文件是控制后台栏目排序显示的核心文件。
2. 在文件中定位到大约第100行左右的代码段,并将其替换为新的代码。
原代码如下:
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收缩',stringExpand:'展开' });3. 将其修改为:
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收缩',stringExpand:'展开',initialState:"expanded" });关键点在于新增了一个参数:initialState:"expanded"。这个参数的作用是让所有节点在页面加载时默认处于展开状态。
如果需要相反的效果,即所有节点默认折叠,可以将initialState设置为'collapsed':
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收缩',stringExpand:'展开',initialState:'collapsed' });完成上述修改后,保存文件并刷新后台页面即可看到效果。此时,所有二级菜单将自动展开,便于管理员快速查看和操作。
注意:在修改文件前,请务必备份原始文件,以防出现意外情况导致系统无法正常运行。
通过以上方法,您可以轻松实现PbootCMS后台二级菜单的默认展开效果,提升管理效率!
相关文章
-
 如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01
如果您正在使用 PbootCMS 构建网站,并希望自定义留言功能的提示语,那么本文将为您提供详细的指导。通过修改相关文件,您可以轻松更改“提交成功”的提示语,以满足您的个性化需求。以下是具体的操作步骤: 首先,您需要找到并打开以下文件路径: /apps/home/controller/Messag...2025-04-01 -
 在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01
在使用PbootCMS为客户搭建网站的过程中,可能会遇到上传缩略图时尺寸被限制的问题。例如,上传一张1920px宽的图片后,发现实际显示的尺寸仅为1000px,而在后台找不到相关设置选项。实际上,这种缩略图尺寸的限制是需要通过修改系统文件来解决的。 PbootCMS程序默认将缩略图的最大尺寸限...2025-04-01 -
 在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01
在使用PBootCMS构建网站时,许多人可能会遇到如何在模板文件中调用全站所有文章的需求。本文将详细介绍如何通过PBootCMS的标签语法实现这一功能,并提供一些实用的技巧。 要调用网站所有的文章,可以使用PBootCMS提供的列表标签 `{pboot:list}`。以下是具体的操作方法: ...2025-04-01 -
 在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01
在使用 PbootCMS 构建网站的过程中,您可能会遇到需要在专题内容中插入包含 HTML 代码的情况。然而,当您尝试这样做时,会发现编辑器自动去除了部分标签元素,并且将所有的 div 标签转换为了 p 标签。那么,我们该如何解决这个问题呢? AB模板网的专家表示,这是由于编辑器自身的机制导致...2025-04-01