在用到Pbootcms建站的时候,我们需要对系统默认的面包屑标签的样式进行修改,需要怎么操作呢?
面包屑调用:{pboot:position}
如果我们需要自定义相关面包屑参数时,可以使用下方对应的变量进行调整
separator=* 分隔符,非必填,默认为 >>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
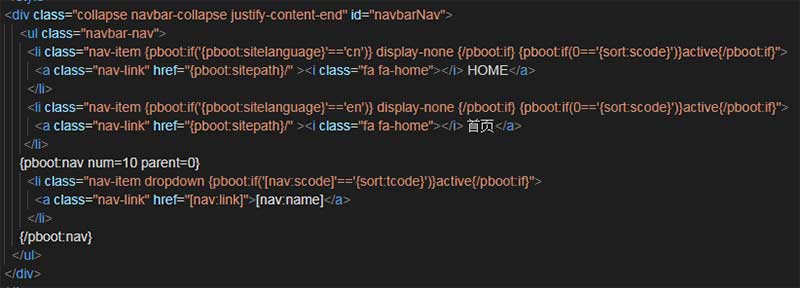
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
这里的字体图标指的是fontawesome字体图标,不清楚的可以百度查看图标详解
一般我们常需要用到的是分隔符和首页文本自定义这两项
//自定义分隔符为 /
{pboot:position separator=/}
//修改首页文本为 Home
{pboot:position indextext=Home}
常用的就是上方两种,其他的可以自行进行尝试即可
THE END