-
Dedecms源码后台更新系统后网页错乱的解决办法
- 时间:2025-03-29 23:57:57 来源: 人气:15
在使用DedecmsCMS源码进行后台系统更新后,可能会遇到网页显示错乱的问题。这通常是由于系统更新时会下载官方最新的文档和默认模板,而这些新文件可能会覆盖您网站原有的自定义模板,从而导致布局或样式出现问题。为了解决这一问题,您可以按照以下步骤操作:
首先,您需要找到当前网站所使用的原始源码版本,并从中提取出之前的模板文件。将这些文件下载下来后,用它们覆盖您网站中被更新覆盖的模板文件即可恢复正常的页面显示。
模板路径:templets / default
如果您的模板路径不是【default 】这个文件夹,那么不用担心,因为升级过程通常不会影响非默认路径下的模板文件。
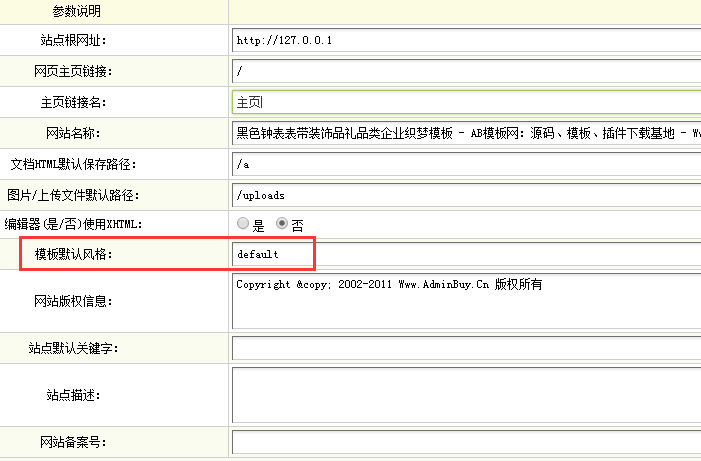
疑问解答:如何查看您网站的模板文件目录呢?请参考下图,默认风格中的default 就是 templets / default。

接下来,我们可以通过一些简单的代码调整来进一步优化模板文件的加载方式。例如,可以添加以下JavaScript代码片段以确保所有外部资源正确加载:
document.addEventListener('DOMContentLoaded', function() {
const links = document.querySelectorAll('link[rel="stylesheet"]');
links.forEach(link => {
if (!link.sheet) {
console.warn(`Stylesheet failed to load: ${link.href}`);
}
});
});
以上代码的作用是检查所有CSS文件是否成功加载,若未加载成功则会在浏览器控制台发出警告信息。这样可以帮助开发者快速定位可能存在的资源加载失败问题。
最后,请记得定期备份您的网站数据和模板文件,以便在类似情况下能够迅速恢复到之前的状态。通过上述方法,相信您可以轻松解决DedecmsCMS后台更新后导致的网页错乱问题。
注意事项:
- 确保备份完整的模板文件夹。
- 确认覆盖前仔细核对文件版本。
希望以上内容能帮助到正在处理此类问题的朋友!
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
