-
Dedecms自定义表单后台添加全选功能按钮
- 时间:2025-03-30 02:16:04 来源: 人气:13
如果您正在使用 DedecmsCMS,并希望在自定义表单中添加全选功能,以提升管理效率,那么本文将为您提供详细的操作指南。通过简单的代码修改,您可以轻松实现这一功能。

默认情况下,DedecmsCMS 的自定义表单并不具备批量选择的功能,这可能会给日常管理带来不便。为了解决这一问题,我们可以通过以下步骤为其添加“全选/取消全选”的功能:
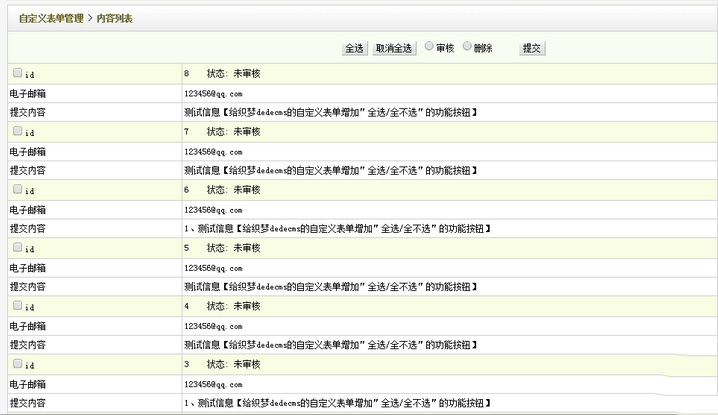
DedecmsCMS 自定义表单的全选功能效果演示如上图所示。以下是具体操作步骤:
第一步:打开文件
找到并打开 /dede/templets/diy_list.htm 文件。
第二步:修改表格列数
在第 57 行处,将 colspan="3" 修改为 colspan="5"。
第三步:添加按钮代码
在第 58 行处,插入以下代码:
<label><input type="button" name="select" onclick="selectAll()" value="全选"/></label>
<label><input type="button" name="select" onclick="selectAll1()" value="取消全选"/></label>
第四步:添加 JavaScript 脚本
在文件的末尾或适当位置,添加以下 JavaScript 代码:
<script type="text/javascript">
function selectAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function selectAll1(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>
完成以上步骤后,保存文件并刷新后台页面。此时,您应该能够看到新增的“全选”和“取消全选”按钮,点击它们即可快速选择或取消所有复选框。
通过这种方式,您可以显著提高 DedecmsCMS 后台管理的效率,尤其是在需要批量处理数据时。希望这篇文章对您有所帮助!
换行标签:
空格标签:
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
