-
DedeCMS自定义表单添加验证码的方法
- 时间:2025-03-30 05:53:26 来源: 人气:13
在使用DedeCMS的过程中,通过自定义表单实现在线留言功能,相较于DedeCMS自带的留言簿模块更加便捷。然而,在实际操作中可能会遇到各种问题。因此,使用DedeCMS的自定义表单来实现留言板功能是一种更为可靠的选择。但是,在使用自定义表单时,如果没有添加验证码,可能会导致网站遭受恶意攻击,短时间内收到数千条无效留言。淘站网在经历这种情况后深刻认识到,无论何种表单,都必须添加验证码以确保安全。
今天,我们将分享如何在DedeCMS的自定义表单中添加验证码的方法。虽然网络上有很多相关教程,但经过测试发现大部分并不适用。淘站网通过深入研究,最终成功解决了这一问题。以下方法基于DedeCMS V5.7 SP1版本,其他版本可作为参考。
一、修改自定义表单控制文件
1. 打开/plus/diy.php文件,在头部任意位置添加代码(如果网站已开通会员功能模块则需添加,未开通则跳过此步骤):
require_once(DEDEINC.'/membermodel.cls.php');
2. 完成上述步骤后,查找代码:
elseif($do == 2)
{
在其下方添加以下代码:
$svali = GetCkVdValue();
if(preg_match("/1/",$safe_gdopen)){
if(strtolower($vdcode)!=$svali || $svali=='') {
ResetVdValue();
ShowMsg('验证码错误!','-1');
exit();
}
}
修改完成后保存文件并上传。
二、修改自定义表单模板页
1. 引入jQuery文件(如果模板中已包含jQuery文件,则无需重复引入):
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/js/jquery.js"></script>
jQuery下载:jQuery.js文件
2. 在需要插入验证码的位置添加以下代码:
<input id="vdcode" style="width: 50px; text-transform: uppercase;" type="text" name="vdcode"/>
<img id="vdimgck" style="cursor: pointer;" onclick="this.src=this.src+'?'" src="/include/vdimgck.php" align="absmiddle"/>
3. 在模板底部或头部添加用于判断验证码正确的JavaScript代码:
<script type="text/javascript">
// <![CDATA[
$ = jQuery;
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>
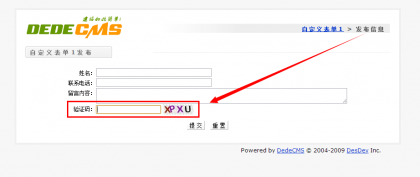
完成以上步骤后,进行测试,效果如下图所示:

至此,您是否已经成功实现了在DedeCMS自定义表单中添加验证码的功能?从此,您的网站将不再担心被恶意提交表单的问题!
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
