-
Dedecms编辑器上传图片如何取消宽度和高度限制
- 时间:2025-03-30 09:15:03 来源: 人气:15
在使用Dedecms CMS构建响应式或移动端网站时,图片的宽度和高度问题常常让人头疼。许多用户存在一个误区:无论添加什么内容,响应式或移动端网站应该自动适配。这种想法是不正确的。例如,如果你在后台编辑器中为一张图片设置了固定的宽高,那么在手机端或响应式网站上,图片很可能会变形。
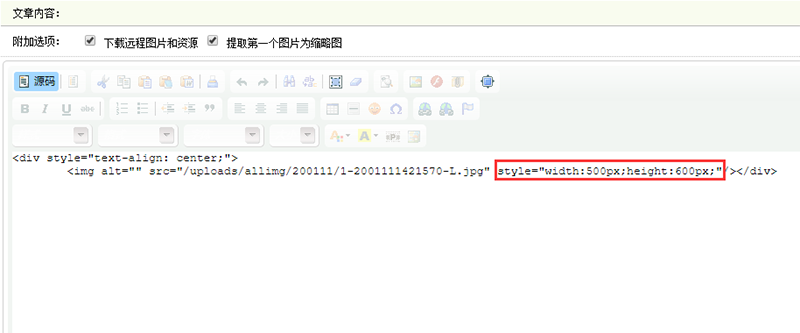
这个问题与Dedecms CMS后台使用的编辑器CKEditor有关。CKEditor在上传图片时会自动带上图片的宽高属性。如下图所示:

要解决这个问题,我们需要对CKEditor进行一些修改。首先,找到以下文件:
include/ckeditor/plugins/imagedialogs/image.js
在这个文件中,需要删除两段代码。以下是这两段代码的内容:
if(C==d){
if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));
else D.removeStyle('width');
!E&&D.removeAttribute('width');
}else if(C==f){
var G=F.match(h);
if(!G){
var H=this.getDialog().originalElement;
if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');
}else D.setStyle('width',CKEDITOR.tools.cssLength(F));
}else if(C==g){
D.removeAttribute('width');
D.removeStyle('width');
}
if(C==d){
if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));
else D.removeStyle('height');
!E&&D.removeAttribute('height');
}else if(C==f){
var G=F.match(h);
if(!G){
var H=this.getDialog().originalElement;
if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');
}else D.setStyle('height',CKEDITOR.tools.cssLength(F));
}else if(C==g){
D.removeAttribute('height');
D.removeStyle('height');
}
希望这篇文章能帮助到正在使用Dedecms CMS构建响应式或移动端网站的朋友!
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
