-
DedeCMS自定义表单添加“全选/全不选”功能按钮
- 时间:2025-03-30 10:02:33 来源: 人气:13
在网站建设与管理过程中,使用DedeCMS自定义表单时,我们可能会遇到批量选择功能缺失的问题。这无疑给日常管理和操作带来了不便。如果希望为DedeCMS的自定义表单添加“全选/全不选”的功能按钮,可以按照以下步骤进行设置。

首先,我们需要对DedeCMS后台模板文件进行修改。具体操作如下:
从/dede/templets目录中找到名为diy_list.htm的文件并打开。
第一步:将第57行中的colspan="3"更改为colspan="5"。
第二步:在第58行位置插入以下代码:
<label><input type="button" name="select" onclick="selectAll()" value="全选"/></label> <label><input type="button" name="select" onclick="selectAll1()" value="取消全选"/></label>
第三步:在文件的适当位置(通常是在文件末尾或现有JavaScript代码块后)添加以下JS代码:
<script type="text/javascript">
function selectAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox")
a[i].checked = true;
}
}
function selectAll1(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox")
a[i].checked = false;
}
}
</script>
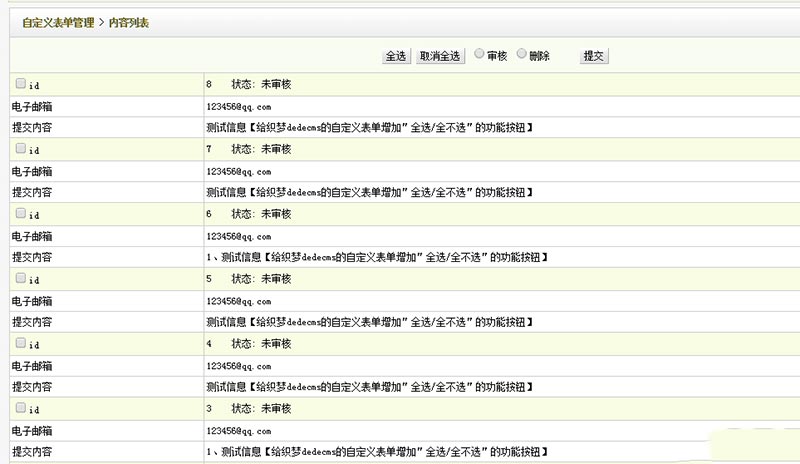
完成上述修改后,保存文件并刷新DedeCMS后台页面,您将能够看到新增的“全选”和“取消全选”按钮。点击这些按钮即可实现对表单中复选框的批量操作。
这一改进不仅提升了用户体验,还让管理员能够更高效地处理大量数据选择任务。通过简单的HTML和JavaScript代码调整,我们可以轻松实现这一功能,进一步优化基于DedeCMS构建的网站管理流程。
注意:在进行任何修改前,请确保备份原始文件,以便在出现问题时可以快速恢复。此外,如果您不熟悉代码编辑,建议咨询专业人士以避免意外错误。
以上就是关于如何为DedeCMS自定义表单添加“全选/全不选”功能的详细教程。希望这些内容能帮助到正在使用DedeCMS进行网站开发和管理的朋友。
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
