-
Dedecms模板网站favicon.ico图标添加教程
- 时间:2025-03-30 17:50:03 来源: 人气:9
Favicon.ico 是网站的一个重要组成部分,它作为浏览器打开网站时的标志,能够让用户的浏览器收藏夹中不仅显示标题,还能通过图标区分不同的网站。在大多数浏览器中,这个小图标会出现在地址栏上。
制作方法及添加步骤:
1:通过搜索引擎查找“favicon.ico在线制作”工具,有许多免费的在线平台可供使用。您也可以选择其他制作工具来生成favicon.ico文件。
2:完成制作后,将生成的 favicon.ico 文件上传至您网站的 WEB 根目录下。
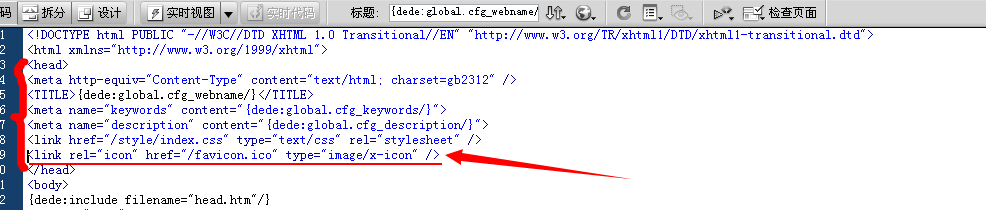
3:在每个页面模板的 <head> 部分添加以下代码:
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
如图所示:

温馨提示:确保代码放置在 <head> 与 </head> 标签之间。
以下是一个完整的头部代码示例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<TITLE>网站标题</TITLE>
<meta name="keywords" content="关键词">
<meta name="description" content="描述">
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
</head>
4:完成上述修改后,将更新后的模板文件上传并替换原有模板。
5:最后,在后台执行生成操作,依次选择 更新主页、更新栏目 和 更新文档,以确保所有更改生效。
通过以上步骤,您的网站就能成功添加 favicon.ico 图标,提升用户体验和品牌形象。记得定期检查 favicon.ico 文件是否存在以及是否正确加载,避免因路径错误或文件丢失导致图标无法显示。
注意:如果您的网站托管在子目录中,请确保 favicon.ico 文件放置在正确的路径下,或者根据实际路径调整 href 属性值。
希望这些信息对您有所帮助!如果您有任何疑问,请随时查阅相关文档或咨询专业人士。
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
