-
Dedecms系统实现二级栏目下三级栏目的循环调用
- 时间:2025-03-31 10:05:18 来源: 人气:13
在网站建设中,尤其是使用Dedecms(织梦)系统时,栏目循环调用是一个常见的需求。本文将详细介绍如何优化产品展示栏目的代码逻辑,确保二级栏目下三级栏目的显示效果更加符合预期。
首先,我们需要了解后台已经建好的栏目结构。对于产品展示栏,之前的写法如下:
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd><dl><dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd><ul>
{dede:channel type='sun' row='10' noself='yes'}
<li><a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul></dd>
</dl></dd>
{/dede:channelartlist}如果直接使用上述代码,前台页面的显示效果可能不够理想。具体来说,对于有子类的二级目录,会正确显示其子类;而对于没有子类的栏目,则会显示其同类列表。这种结果显然不符合我们的预期。
为了解决这一问题,可以尝试以下改进后的代码:
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd><ul>
{dede:sql sql='Select * from `dede_arctype` where reid=~id~ ORDER BY id'}
<li><a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul></dd>
</dl>
</dd>
{/dede:channelartlist}通过这种方式,我们可以实现更精确的栏目调用逻辑:如果有子类就显示子类,如果没有子类则不显示任何内容。这样能够有效避免不必要的同类列表显示,从而提升用户体验。
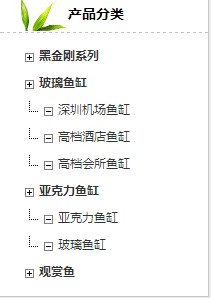
最终的效果如图所示:

总结来说,合理的代码优化不仅能够提高网站的功能性,还能增强视觉效果。对于需要频繁调用栏目的网站,建议采用上述方法,以确保每个栏目都能准确无误地展示其子类内容。
希望这篇文章对您有所帮助!如果您还有其他疑问,请随时留言交流。
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
