\");/r/n";
$rmsg .= "document.write(\"".str_replace("\"","",$msg)."\");/r/n";
$rmsg .= "document.write(\"";
if($onlymsg==0)
{
if( $gourl != 'javascript:;' && $gourl != '')
{
$rmsg .= "点击跳转";
$rmsg .= "
\");/r/n";
$rmsg .= "setTimeout('JumpUrl()',$litime);";
}
else
{
$rmsg .= "-
Dedecms提示信息框美化方案
- 时间:2025-03-31 15:34:20 来源: 人气:12
在使用Dedecms进行网站开发时,美化提示信息框是一个非常实用的功能。通过修改核心文件,可以显著提升用户体验。以下是具体的操作步骤和代码示例:
首先,打开/include/common.func.php 文件,找到大约在278行的函数 ShowMsg。
原始代码如下:
function ShowMsg($msg, $gourl, $onlymsg=0, $limittime=0)
{
// 中间代码省略...
}
接下来,将整个函数替换为以下代码:
function ShowMsg($msg, $gourl, $onlymsg=0, $limittime=0)
{
if(empty($GLOBALS['cfg_plus_dir'])) $GLOBALS['cfg_plus_dir'] = '..';
$htmlhead = "<html>/r/n<head>/r/n<title>提示信息</title>/r/n<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />/r/n<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">/r/n<meta name="renderer" content="webkit">/r/n<meta http-equiv="Cache-Control" content="no-siteapp" />";
$htmlhead .= "<base target='_self'/>/r/n<style>div{line-height:160%;}</style></head>/r/n<body leftmargin='0' topmargin='0' bgcolor='#FFFFFF'>".(isset($GLOBALS['ucsynlogin']) ? $GLOBALS['ucsynlogin'] : '')."/r/n<center>/r/n<script>/r/n";
$htmlfoot = "</script>/r/n</center>/r/n</body>/r/n</html>/r/n";
$litime = ($limittime==0 ? 1000 : $limittime);
$func = '';
if($gourl=='-1')
{
if($limittime==0) $litime = 5000;
$gourl = "javascript:history.go(-1);";
}
if($gourl=='' || $onlymsg==1)
{
$msg = "<script>alert(\"".str_replace("\"","",$msg)."\");</script>";
}
else
{
if(preg_match('/close::/',$gourl))
{
$tgobj = trim(preg_replace('/close::', '', $gourl));
$gourl = 'javascript:;';
$func .= "window.parent.document.getElementById('{$tgobj}').style.display='none';/r/n";
}
$func .= " var pgo=0;
function JumpUrl(){
if(pgo==0){ location='{$gourl}'; pgo=1; }
}/r/n";
$rmsg = $func;
$rmsg .= "document.write(\"\");/r/n;";
$rmsg .= "document.write(\"";
$rmsg .= "提示信息
\");/r/n";
$rmsg .= "document.write(\"
\");/r/n";
}
}
else
{
$rmsg .= "
完成上述修改后,保存文件并刷新页面即可看到效果。
注意:
如果你对这个函数进行了自定义修改,请务必先备份该文件!这样可以避免因误操作导致程序无法正常运行。
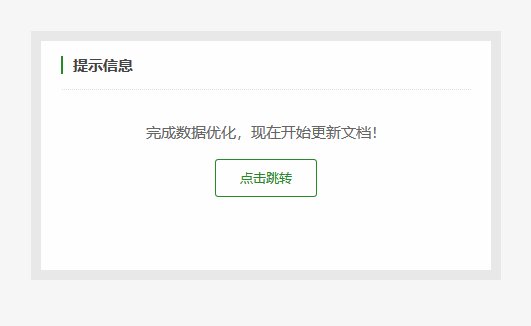
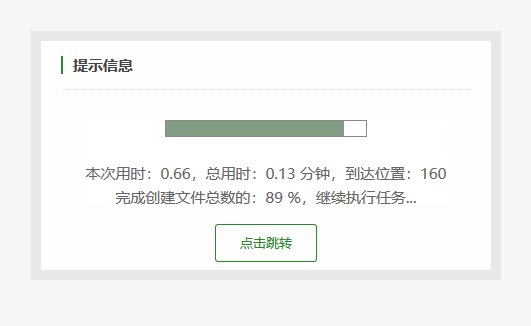
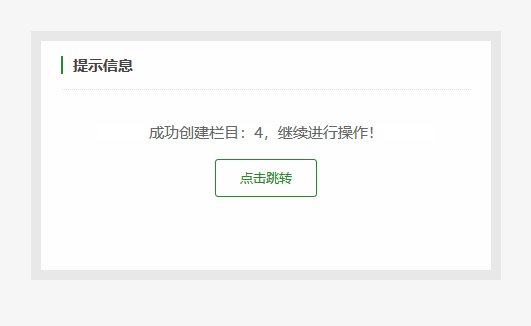
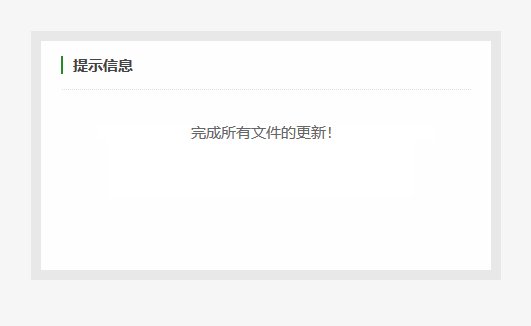
修改后的效果如下图所示:

通过以上步骤,您可以轻松实现Dedecms提示框的美化,从而提升网站的整体视觉效果和用户体验。
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
