-
Dedecms文档推荐后标题加粗样式清除教程
- 时间:2025-03-31 21:22:19 来源: 人气:6
在进行dedecms CMS模板开发时,许多用户会遇到一个问题:推荐文档的标题在鼠标悬停时会自动加上标签,导致标题名称被加粗显示。这种默认设置虽然由dedecms CMS系统提供,但可能会影响页面美观和用户体验。因此,很多开发者希望移除这一功能。本文将详细介绍如何解决这个问题,帮助您优化模板效果。
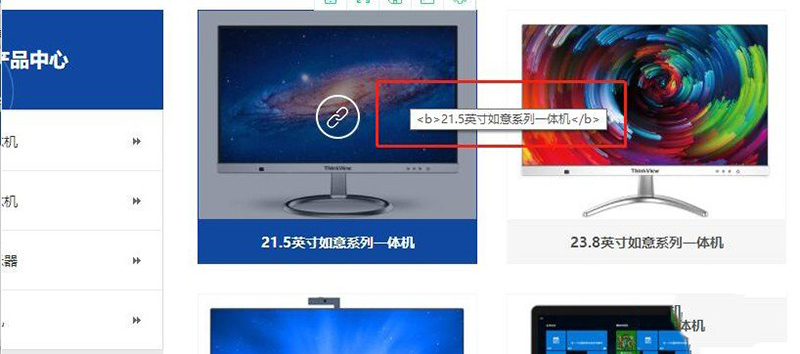
问题表现如下:
 从上图可以看出,推荐文档的标题被默认加上了标签,显得不够简洁。接下来,我们将介绍如何通过修改代码来移除这一加粗效果。
从上图可以看出,推荐文档的标题被默认加上了标签,显得不够简洁。接下来,我们将介绍如何通过修改代码来移除这一加粗效果。
### 解决方法
1. **定位文件**
首先,打开dedecms安装目录下的`include`文件夹,找到名为`arc.listview.class.php`的文件。
2. **查找目标代码**
在`arc.listview.class.php`文件中,搜索以下代码段:
$row['title'] = "<b>".$row['title']."</b>";
$row['title'] = $row['title'];
### 总结
通过以上步骤,您可以轻松解决dedecms CMS模板中推荐文档标题加粗的问题。这种方法不仅提升了页面的美观度,还改善了用户体验。如果您在实际操作中遇到任何困难,可以随时查阅本文提供的解决方案,或者进一步咨询相关技术支持。
希望这篇文章对您有所帮助!
相关文章
-
 在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31
在网站建设与维护的过程中,优化代码结构和功能是提升网站性能的重要步骤。本文将介绍如何通过自定义函数实现文章删除时自动清理相关资源的功能,从而提高系统的整洁性和存储效率。以下是具体的操作步骤及代码实现。首先, 在 `/include` 目录下创建一个名为 `extend.func.php` 的文件...2025-03-31 -
 在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31
在进行图片上传操作时,用户可能会遇到302错误以及带有ERROR提示的图片上传失败问题。这些问题可能由多种原因引发,因此本文将对这些情况进行整理,以帮助大家更有效地定位并解决问题。 第一种情况:图片文件本身损坏。 这种情况会导致系统返回ERROR错误提示,不过发生概率较低。如果怀疑是图片损坏导致的...2025-03-31 -
 如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31
如果您正在寻找一种高效的方法来使用Dedecms模板搭建网站或论坛,那么本文将为您提供详尽的指导。从模板解压到最终完成配置,每一步都将清晰呈现,帮助您快速掌握整个流程。 第一步:解压Dedecms模板 将下载的Dedecms模板文件解压出来,确保所有文件完整无误。如下图所示: 第二步:获取D...2025-03-31 -

Dedecms Dede 附加表自定义字段与主表文章关联方法
在使用DedeCMS开发装修网站时,设计师和设计作品之间的关联是一个重要的功能需求。通常情况下,文章(作品)的内容部分存储在主表dede_addonarticle中,而自定义字段则存储在附加表dede_archives中。为了实现这一功能,可以采用以下两种方法。 ① 根据发布人调用相关文章; ...2025-03-31
