在使用Dedecms(织梦系统)进行网站建设时,许多用户会遇到一些特定的功能需求。例如,有用户提问:“Dedecms会员登录就增加两积分怎样去掉?怎么让会员登录不加积分?”这个问题可以通过两种简单的方法来解决。
首先,我们先了解Dedecms的基本功能。Dedecms是一款非常受欢迎的内容管理系统,它提供了丰富的功能模块,方便用户快速搭建网站。其中,会员系统的积分设置是其特色之一。然而,有些站长可能并不需要会员每次登录都自动增加积分。那么如何实现这一需求呢?以下是两种解决方案:
方法一:通过后台参数设置调整
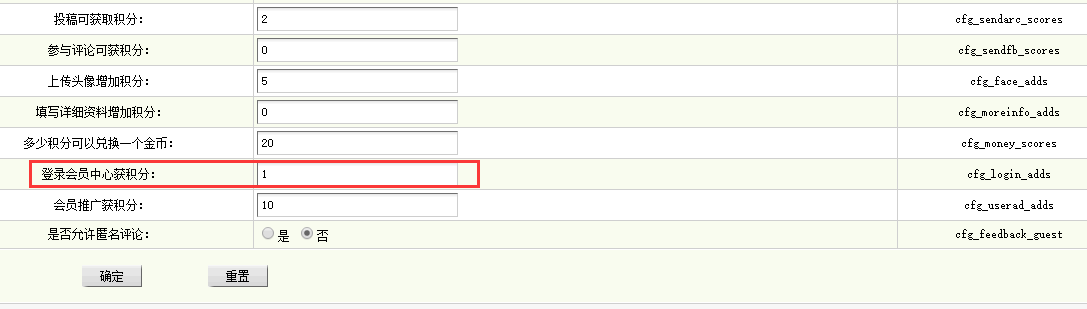
进入Dedecms后台管理界面后,找到“系统基本参数”选项,在其中选择“互动设置”。在这里,您可以将“登陆会员中心获得积分”这一项的数值改为0。这样操作后,会员每次登录就不会再自动增加积分了。

方法二:修改代码文件
如果您更倾向于通过代码层面解决问题,可以按照以下步骤操作:
1. 找到Dedecms安装目录下的include文件夹。
2. 在该文件夹中定位到名为memberlogin.class.php的文件。
3. 使用文本编辑器打开此文件,并利用快捷键Ctrl+F搜索以下代码片段:
// 积分规则
$spaceadd = $cfg_ml->M_Rank['spaceday'];
if($spaceadd == '')
{
$row = $dsql->GetOne("SELECT * FROM `dede_member_group` WHERE `groupid`='$groupid' ");
$spaceadd = $row['spaceday'];
}
$dsql->ExecuteNoneQuery("Update `dede_member_space` set scores=scores+{$spaceadd} where mid='{$cfg_ml->M_ID}' ");
4. 找到上述代码后,将其删除或注释掉即可。完成后保存文件并重新上传至服务器。

以上两种方法都可以有效解决Dedecms会员登录自动增加积分的问题。根据您的实际需求和技术水平选择合适的方式进行操作。希望我的回答能够帮到您!


